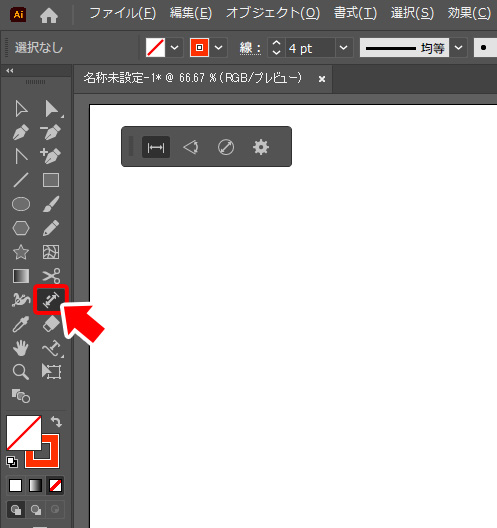
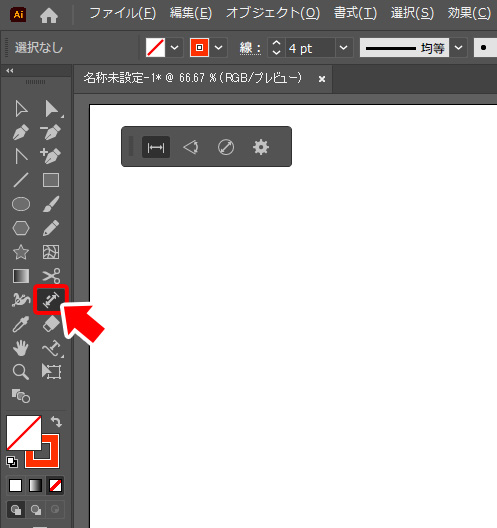
Illustratorに新たに「寸法ツール」が追加されておりましたので使用してみました。


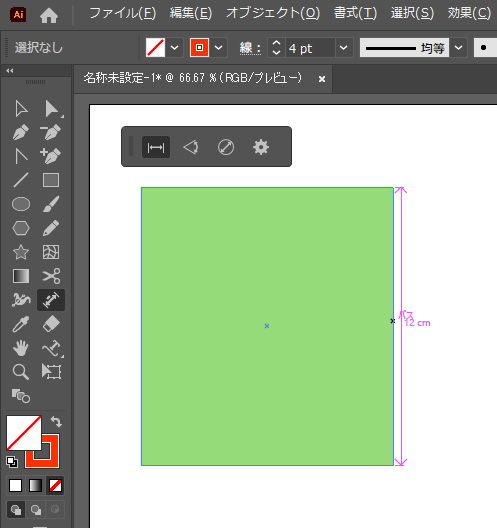
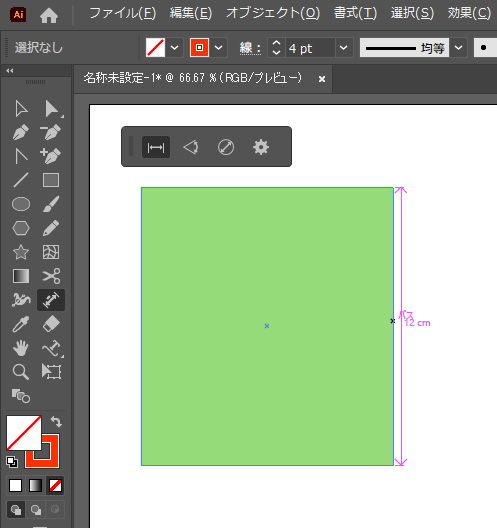
適当に描いたパスにマウスを合わせると上の画像のように測られたデータが浮き上がりますのでドラッグ&ドロップすると

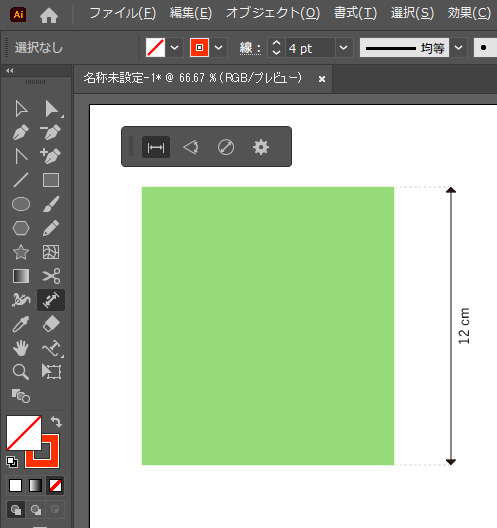
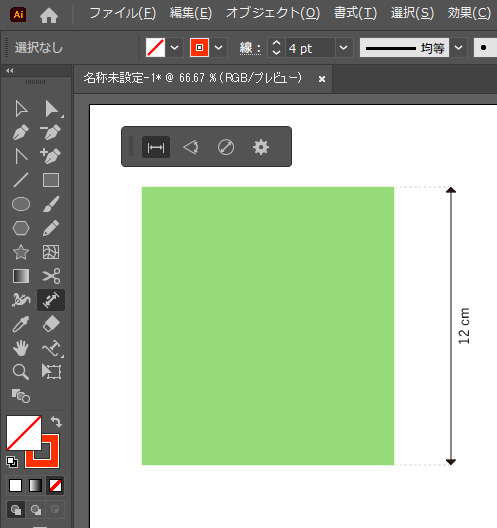
寸法を表記してくれます。角度や半径も測れますし設計図などに良さそうですね。

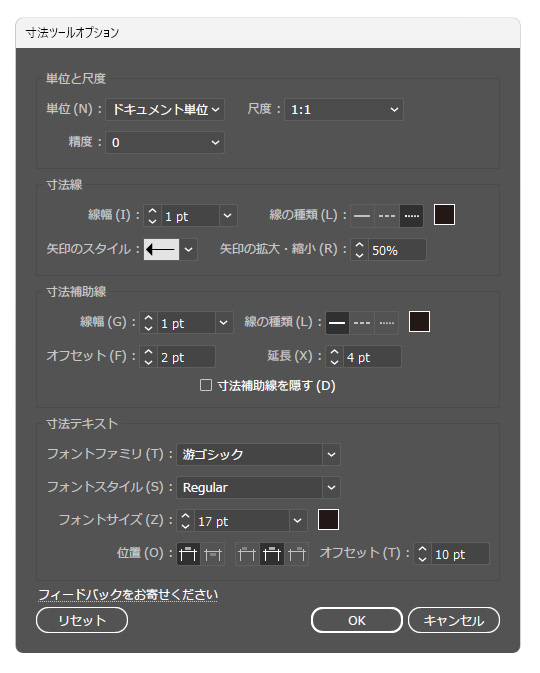
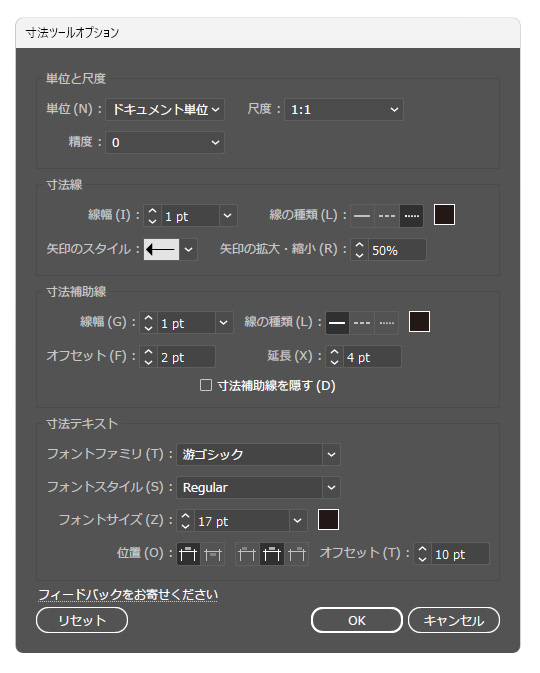
フォントや矢印、その他細かい設定もできます。

Illustratorに新たに「寸法ツール」が追加されておりましたので使用してみました。


適当に描いたパスにマウスを合わせると上の画像のように測られたデータが浮き上がりますのでドラッグ&ドロップすると

寸法を表記してくれます。角度や半径も測れますし設計図などに良さそうですね。

フォントや矢印、その他細かい設定もできます。
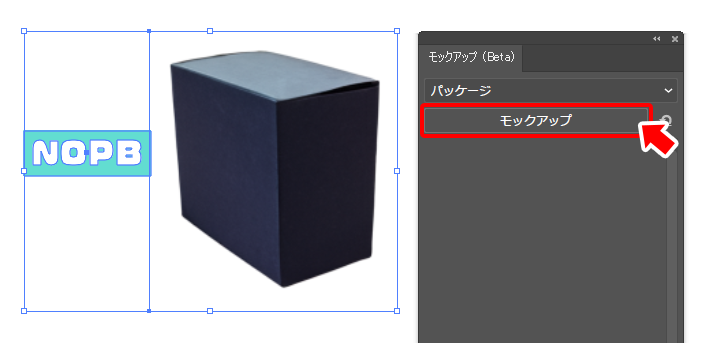
Adobe Illustratorの新機能のモックアップ(Beta)を試してみました。機能はラスタライズされた画像にベクターアートを立体的に貼り付けられるもので、Tシャツやラベル、写真素材内のテレビ画面やスマホ画面の演出に使えそうです。
使い方

すると…

それっぽくなりましたね。ドラッグして位置をずらしたりもできます。
現在β版ですが、photoshopのai機能を使った画像生成技術を使用してみました。
こちらのai画像生成はadobe stockの画像を元に生成されますので
ライセンス的にも問題ありません。
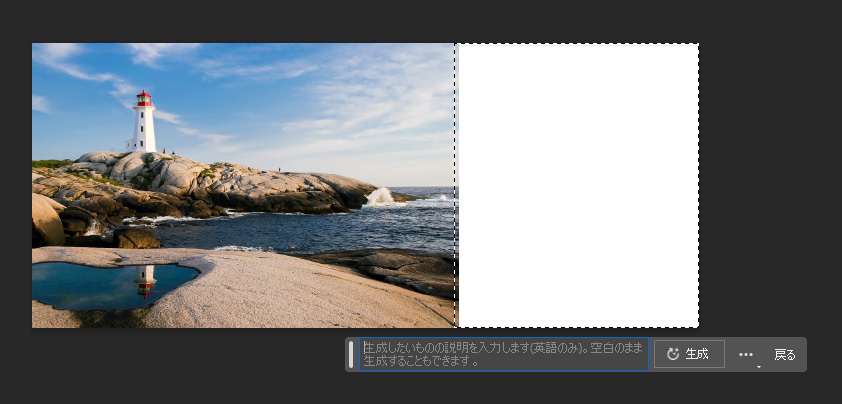
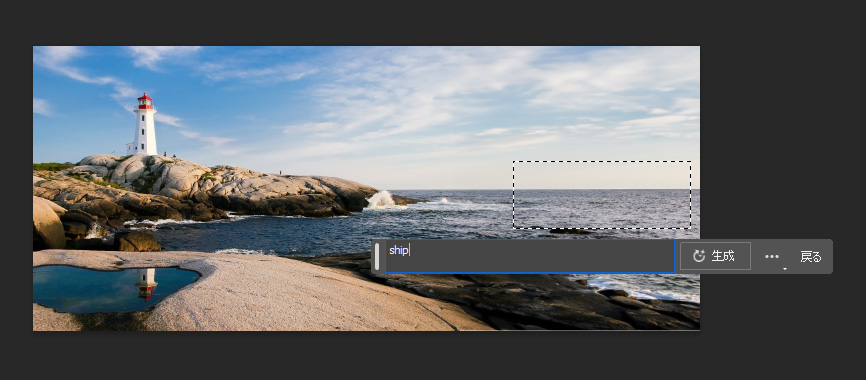
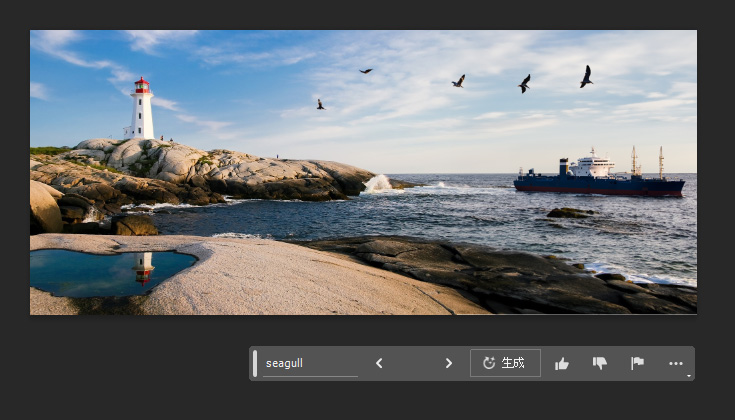
このような写真をまずはプロンプトなしで右側の空白部分を生成してみます。

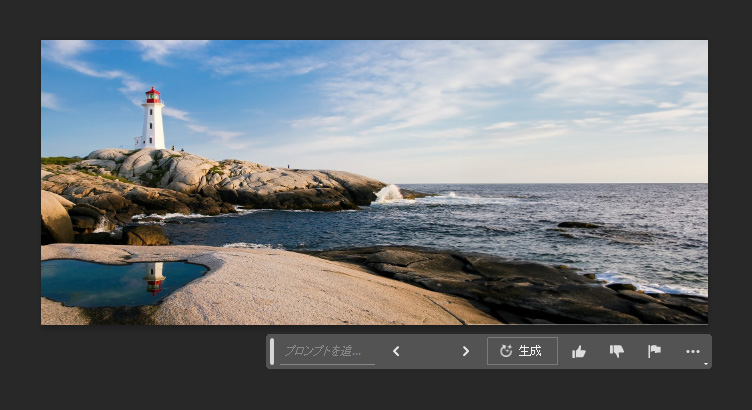
出力すると・・・

自然にできましたね。
次は海に選択範囲を指定して「ship」と入力してみます。


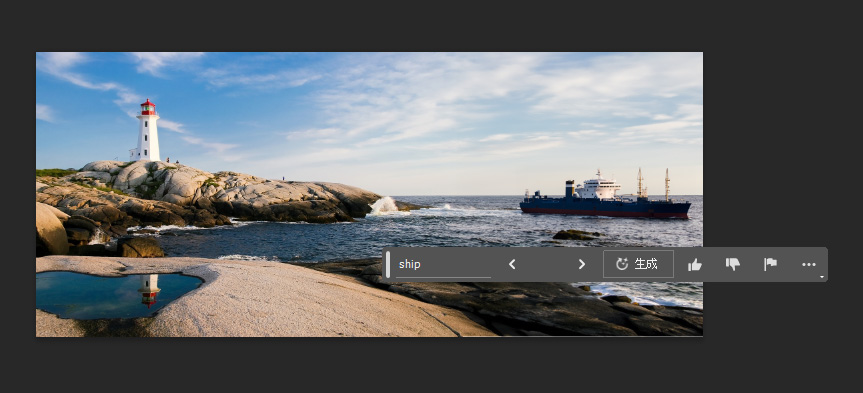
やや大きさに違和感がありますが、船が配置されました。選択範囲の大きさで調整できそうです。

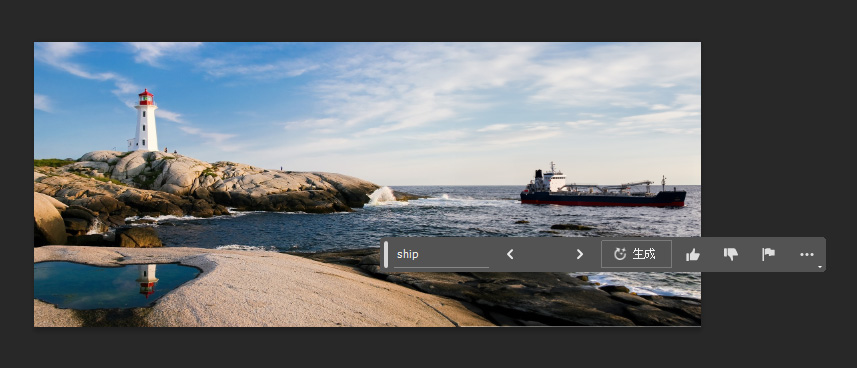
バリエーション(船の種類)も選べます。
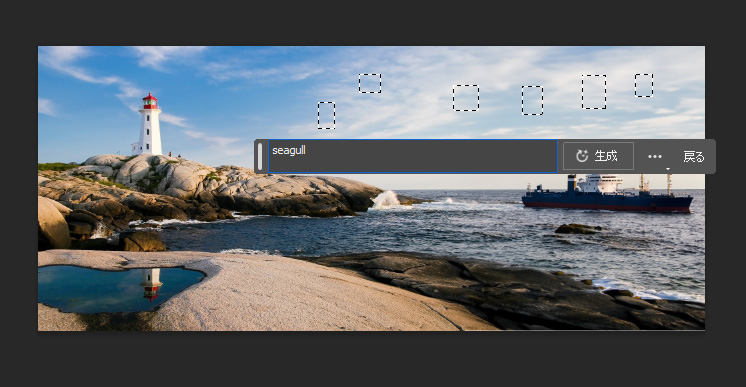
次に空を複数範囲選択して「seagull」と入力してみます。


わりといい感じにカモメが出現。
最終的にどのようにphotoshopに実装されるかわかりませんが、
革新的技術といえますね。
弊社でもレストランにある卓上POPをイメージしたアメリカンダイナーのアクリルスタンドを作ってみました。2023年4月2日まで発売記念セールを開催しているそうです。
さくらインターネットのレンタルサーバーでは基本的にhtmlでphpを動かすことはできませんが、どうしても動かしたい場合には、検索するとphp.cgiを使用する方法が書かれた記事が見つかります。
しかしこの方法は、さくらインターネットでは非推奨と明言されています。
弊社で実験として直下に設定して試みたところ、メインドメインのサイトでは動作しましたが、サブドメインのサイトでInternal server errorが出てコンテンツ自体が表示されないという現象が起きました。
このような不具合と、さくらインターネット公式のサポートが受けられないなどマイナス面がありますので、やはり避けたほうが良いと思います。
食べ物がキーチェーンになるとだいぶかわいらしいですね。Tシャツは飲食イベントや学園祭にも使いやすいと思います。スマホケースなどいろんな商品が作れるようなので随時追加していきます。

液晶タブレットが欲しくなり購入を検討していましたが、値段が高いことと、スペックを比較してどれが良いかと悩んでいました。
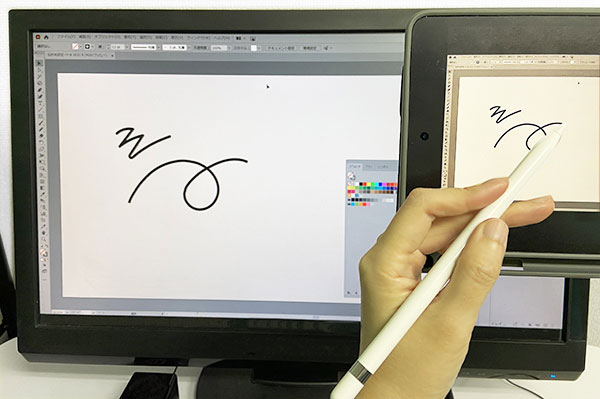
色々調べておりましたところ、EasyCanvasというアプリを使えばWindowsの環境でもiPadとApple Pencilがあれば液晶タブレットの代替にできるということを知り、試してみました。
手順
1. iPad側にEasyCanvasをインストール(1,600円/2週間の無料トライアル有)
2. WindowsにEasyCanvasをインストール
3. iPadをWindowsにUSBで接続
以上で簡単に導入できました。
Apple Pencilが反応しない場合は、USBを一旦iPadから外してペアリングさせてください。その後でもう一度接続すると操作が可能になります。

ほとんど遅延もなく快適な操作感です。
弊社にあるのはiPadのminiなので画面サイズは小さいですが、iPad pro等のサイズであればかなり液晶タブレットの代替として使えると思います。
食品開発展2019とは、食品に関わる様々な技術を製造技術者向けに催される専門展示会で、今年は10/2~4に東京ビックサイトにて開催されました。食品製造に関わる様々な健康素材の試食を楽しめたり、関連する様々な機械など日常では体験できないことを多く味わうことができました。
なによりも、食品に携わる企業の方の情熱と、食品に関わる展示会なので「健康」や「美味しさ」を追求して意見交換されている現場は、とても元気をもらえる素晴らしい空間でした。最近は腸活という言葉の流行もあり、オリゴ糖、食物繊維など腸内環境を整える機能を含む食品が多かった気がします。

(撮影許可を頂きましたので掲載しております)
シクロケム/コサナさんのブースを覗いてみました。有名なマヌカハニー以外でも、シクロデキストリンという食品分野だけではなく医療や化学、工業、農業など様々な分野で活用できる環状オリゴ糖の説明が大変興味深く、面白かったです。
また、キッコーマンさんのブースにて国産玄米だけで作った植物性ミルクであるライスミルクに驚きました。原液を試飲させていただきましたが、砂糖などの甘味料を使用していないのにキャラメルのように甘いのです。これを使用したパンもふんわりと甘く、乳製品にアレルギーのある方でも代替品として安心なのでとても良いですね。
カスタム投稿タイプ使用時、記事アーカイブに403エラーが発生。
今回の原因は、サーバ内にその投稿タイプと同じ名前のディレクトリが存在していたことでした。
FTPやWEBサイト自体には接続できるのに、Google Search Console登録するための接続は何度試しても、どんな時間帯でもタイムアウトしてしまうというエラー。
今回のケースはWEBサイトを置いているサーバによる、海外からの攻撃を防ぐためのIPフィルタリングが原因でした(2019年8月現在)。
フィルタリングが強力なサーバだったようで、Googleの情報収集をも弾いて検索結果に表示されず、Google Search Consoleにも登録不可能になっていました(サイトの所有権が確認できない)。
このフィルタリングを外すことで解消されました。
サーバによってはGoogleやその他主要な検索エンジンは通す設定にしている場合もあるようです。